Watch the screencast of this blog post
When you have content in SharePoint lists or libraries you want to narrow down, you have two options: You can search and you can filter.
Search gives you the flexibility to find keywords in any part of your items columns, like in the Title, Description or in the people fields like Created By. But search rely on the Crawler and its successful schedule and the result is presented in a 'not list like' format.
Filtering is done directly on the list and therefore preserves the list look, but to filter a list you need to type the exact content of a column, not just part of it. That's because a filter by default is an Equals comparison.
With a little trick found many places on the Internet, e.g at
WonderLaura, we can get the best of search and filter to work together. I'll show you my version of it with a little twist that enables you to view all items when no search filter is applied.
Let's say you have a list that contains information's about the books you have in your library and you want to be able to filter the books based on their content. In this example the list is called Team Library.
This is how it's done:
1. Start by creating a new view on your list or library for the purpose, I call mine FilterSearch and base it on the AllItems view.
2. Now on the Ribbon click List and then Edit List. This will startup SharePoint Designer
3. Once loaded click on your View in the upper right corner. NOTE: This may require Site Collection privilege dependant on your site and the setup of your masterpage. Should you get a recurring request to logon as a different user, you need to ask your local business supporter or a SharePoint Administrator person for help with steps 4 - 6.
4. Now click on the (XsltListView) web part to mark it and then click on Parameters
5. In the Data View Parameters dialog, click New Parameter and give it a name, mine is called SearchFilter. Add a default value of the letter e and click OK.
6. Now simply hit the Save button and close SharePoint Designer
7. Back at the SharePoint list, refresh your page by hitting F5, then click Site Actions, Edit Page
8.Click Add a Web Part, choose Forms, HTML Form Web Part and click Add.
9 .You might want to Edit the Web Part and change the Title, remember to set the Chrome Type to Title Only. Here mine is called Search the Team Library.
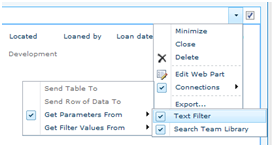
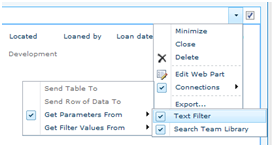
10. In your list's (again mine is called Team Library) Web Part dropdown menu select Connections, Get Parameters From, and select your web part (Mine: Search the Team Library)
11. In the Configure Connection dialog, bind together T1 and SearchFilter and click Finish.
12. Now select to Edit Web Part in the dropdown and click on Edit the current view
13. This is where we define which fields we want to search in, note that we select the condition Contains, that each filter is OR'ed together and the special syntax of the {SearchFilter}.
14. First thing you might notice when you click OK is that the list now shows up as empty. Now why is that? That's because we are requesting all the items with empty or NULL in their columns and because they have content we get nothing back. I think:-). Luckily we can apply an almost perfect workaround.
For those of you that does not have the Text Filter (below) please skip to the UPDATE section at the end of this blog post.
15. Add another Web Part, this time choose Filters, Text Filter and click Add
16. Edit the Web Part, click Advanced Filter Options and set the Default Value to something that is most likely to exist in the columns you choose to search. Unfortunately you can't search for a space, that's ignored; I found that e is almost always found in one or more columns. Period (.) could also be an option. Set the Chrome State to Minimized and the Chrome Type to None to hide the Web Part. Now click APPLY.
17. While still in Edit Mode, from the dropdown menu, select Connections, Send Filter values to, Team Library
18. In the dialog change the Connection Type to Get Parameters From and click Configure.
19. Accept the default and click Finish.
20. We now have two Web Parts that sends parameters to our list, one of them hidden.
21. In the Ribbon, click Page, then Stop Editing.
Now the list content is showing and we can start searching (the highlighting is by me)
If you are not getting the desired results you need to ensure that the Team Library web part is getting Parameters from both Web Parts

So, that's it, enjoy search filtering!
Update
For those of you that does not have the Text filter web part available, here is a work around using only one HTML Form Web Part.
- First note that step 5 above has changed and that the Parameter now has a default value of e.
- Edit the Page and Edit the HTML Form Web Part (or add one if you haven't got on already)
- Click the Source Editor... button.
Replace the default html code with the code
found here:
If you have made any changes to this html code yourself you will have to redo them
Now click Save, OK and Stop Editing
So what does this code change do? First I have given the Search textbox an ID so the we can read the value of it. Once the user click GO or hits Enter we call a small function that checks if the textbox is empty. If it is empty the code sets the value to "e" and then performs the submit. Once the page is reloaded the last nameless function checks if the textbox contains only the "e" and then removes it.
Buttomline is that if the textbox is empty the code will temporary add the "e" as a default value. The drawback of this solution is that it is visible for a short time, but if you can live with that you should be good to go.